Регистрируйтесь на нашей бирже трафика!
Добавил: Kololobok
О фильме:
Владельцам сайтов.
Вы зарабатываете 80%
Сколько работал, столько и заработал. Биржа щедро выплачивае
...
Читать дальше »
Просмотров: 9103 | | Комментарии (0)
Не можете установить шаблон ucoz?
Добавил: Kololobok
О фильме: Наш сайт с радостью поможет всем начинающим веб мастерам. Мы можем установить шаблон и все дополнительные модули на ваш сайт, поставим скрипт на хостинг, поможем в освоении конструктора ucoz и всё это абсолютно бесплатно.
Пишите на email leha.suraev@yandex.ru
Пишите на email leha.suraev@yandex.ru
Просмотров: 628 | | Комментарии (0)
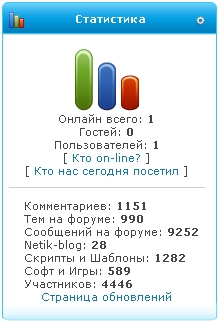
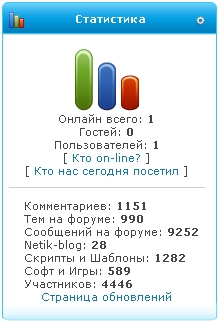
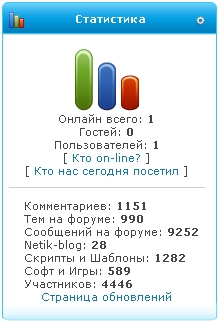
Вид статистика для ucoz
Добавил: Bitfood
О фильме: 
Создать глобальный блок и вставляет в него код:

Создать глобальный блок и вставляет в него код:
Код
<center>$COUNTER$</center>
<hr><center><img src="http://pnghosts.ru/img/81.png" border="0"></a></center> $ONLINE_COUNTER$[ <a href="#" onclick="new _uWnd('OnUsrLst',' ',250,200,{autosize:0},{url:'/index/62'});return false;">Кто on-line?</a> ]<script type="text/javascript" src="http://24-moto.ru/font.js"></script><br>[ <a href="#" onclick="new _ ... Читать дальше »
<hr><center><img src="http://pnghosts.ru/img/81.png" border="0"></a></center> $ONLINE_COUNTER$[ <a href="#" onclick="new _uWnd('OnUsrLst',' ',250,200,{autosize:0},{url:'/index/62'});return false;">Кто on-line?</a> ]<script type="text/javascript" src="http://24-moto.ru/font.js"></script><br>[ <a href="#" onclick="new _ ... Читать дальше »
Просмотров: 437 | | Комментарии (0)
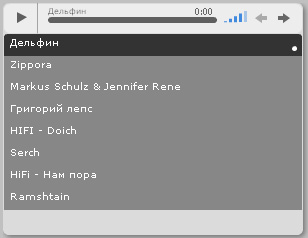
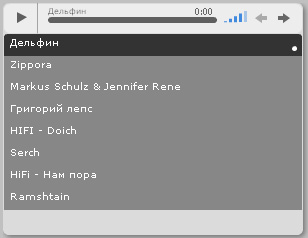
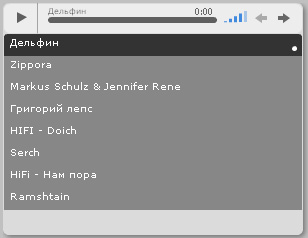
Аудиоплеер серого цвета с плейлистом
Добавил: Bitfood
О фильме: 
Аудиоплеер имеет размеры 305Х235 и оснащён плейлистом который может содержать любое количество музыкальных композиций или радиопотоков. Воспроизведение музыки автоматически не переключается на следующую, каждую мелодию нужно включать индивидуально. Для установки понадобится скопировать весь код из примера, создать текстовый документ для плейлиста или скачать готовый и составить список воспроизводимых композиций. После составления списка воспроизведения закачайте готовый файл файл плейлиста на сервер своего сайта и укажите путь к нему в коде плеера и поместите весь код плеера там где хотите его видеть. Установка кода аудиоплеера производится в любом месте поддерживающем HTML редактирование. Аудиоплеер может работать без плейлиста, воспроизводя одну композицию.
Код для установки аудиоплеера с плейлистом
< ... Читать дальше »

Аудиоплеер имеет размеры 305Х235 и оснащён плейлистом который может содержать любое количество музыкальных композиций или радиопотоков. Воспроизведение музыки автоматически не переключается на следующую, каждую мелодию нужно включать индивидуально. Для установки понадобится скопировать весь код из примера, создать текстовый документ для плейлиста или скачать готовый и составить список воспроизводимых композиций. После составления списка воспроизведения закачайте готовый файл файл плейлиста на сервер своего сайта и укажите путь к нему в коде плеера и поместите весь код плеера там где хотите его видеть. Установка кода аудиоплеера производится в любом месте поддерживающем HTML редактирование. Аудиоплеер может работать без плейлиста, воспроизводя одну композицию.
Код для установки аудиоплеера с плейлистом
< ... Читать дальше »
Просмотров: 482 | | Комментарии (1)
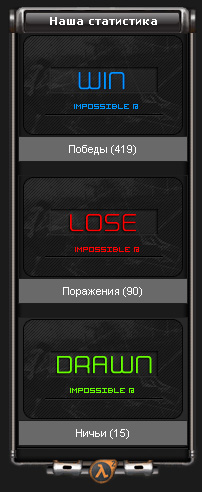
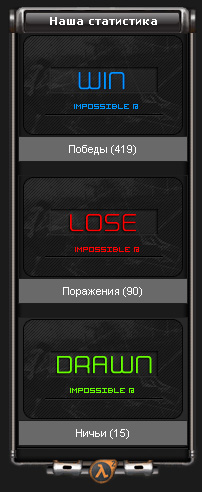
Красочный КВ скрипт + оформлен css стилями
Добавил: Bitfood
О фильме: 
Красочный вид статистики кв, статистика для клана css,cs, и других.
Особенность в данной статистики то что ярко выраженно поле нечьи, победы...
Оформление статистике на css стилях, цвет серый опять скрипт под тёмный сайт, но стили легко редактировать, и можно сделать синем, крастным или белым.
Устоновка:
Кидаем код в новый блок, ВСЁ!

Красочный вид статистики кв, статистика для клана css,cs, и других.
Особенность в данной статистики то что ярко выраженно поле нечьи, победы...
Оформление статистике на css стилях, цвет серый опять скрипт под тёмный сайт, но стили легко редактировать, и можно сделать синем, крастным или белым.
Устоновка:
Кидаем код в новый блок, ВСЁ!
Код
<center>
<table style="border: 1px solid #1d1d1d; width: 170px; height: 20px; border-collapse: colla ... Читать дальше »
<table style="border: 1px solid #1d1d1d; width: 170px; height: 20px; border-collapse: colla ... Читать дальше »
Просмотров: 406 | | Комментарии (0)
Популярные теги
Теги