Регистрация

Меню сайта
Календарь
Архив записей
Реклама

Статистика
Онлайн всего: 1
Гостей: 1
Пользователей: 0
Главная » 2013 Июнь
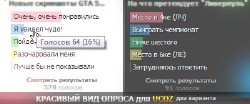
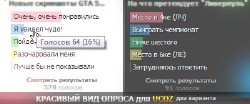
Оригинальный вид опроса ucozДобавил: DoG
О фильме:
 Как видно по скриншоту, вы сможете установить один из вариантов, в зависимости от вашего дизайна. Опрос выглядит не только понятно и не сложно, но и замечательно смотрится на ucoz сайтах. Установка 1. Переходим: ПУ -> Управление дизайном -> Опросы -> Вид формы опросов и заменяем весь код на: Код <div class="pollBlock" style="font-family:Tahoma,
...
Читать дальше »
Просмотров: 249 | | Комментарии (0)
Красивый информер Лучших пользователейДобавил: DoG
О фильме:
 1. Заходим в ПУ - Таблица стилей CSS: Код .bestu_loop {overflow:hidden; width:222px; margin:0 0 0 -4px;color:#fff;}
.bestu_loop .hr {overflow:hidden; background:url(http://bambun.ru/images/bestu_elem.png) repeat-x 0 -40px; height:2px; margin:3px 0 3px 0;} .bestu_loop .hr_ins {overflow:hidden; background:u ... Читать дальше »
Просмотров: 255 | | Комментарии (0)
Скрипт войти на сайт в углу страничкиДобавил: DoG
О фильме:
 Это ставим в нижнюю часть сайта: Код <?if(!$USER_LOGGED_IN$)?> <style type="text/css">
.uPanel{background:rgba(0,0,0,0.8);color:#fff;float:left;box-shadow: 0 2px 7px rgba(0, 0, 0, 0.7);-moz-box-shadow: 0 2px 7px rgba(0, 0, 0, 0.7);-webkit-box-shadow: 0 2px 7px rgba(0, 0, 0, 0.7);padding: 4px 5px 4px 5px;border-radius:3px;-moz-border-radius:3px;-webkit-border-radius:3px;p ... Читать дальше »
Просмотров: 292 | | Комментарии (0)
Информер - Новое на сайтеДобавил: DoG
О фильме:
 Установка: Для этого перейдем в ПУ / Инструменты / Информеры и создадим новый информер uCoz. Разберем создание информера на примере модуля каталог файлов. Выбираем роаздел - "Каталог файлов", тип данных - "Материалы", дата добавления материала D, количество материалов ставим то которое нужно вам, количество колонок - 1. Кликаем создать.Далее переходим в управление дизайном нашего информер и в открывшимся окне заменяем код на этот: копируем код информера и ставим в блок Код <
...
Читать дальше »
Просмотров: 248 | | Комментарии (0)
|
Популярные теги
Теги